Picasaウェブアルバムのアルバムをガンガン消すブックマークレット(スクリプトの解説つき)

目次
PicasaとPicasaウェブアルバム
Picasa、使ってますか?頼んでも無い過去の写真やアレなコレな画像が思いがけずアルバム化されたりして、本当に便利ですよね...!
そんな便利な画像管理ソフトPicasaには「Picasa ウェブアルバム」上へアルバムをアップロードできる機能があります。僕はローカルのアルバムを常にウェブアルバム上に上げておくと便利かなと思い、調子に乗って全アルバムをアップロードしていました。しかし、Picasaには一括同期の機能が無くアップロードはアルバム単位でわりとのんびりなので、常にローカルと同じにするのは少々面倒でした。
しかも大量のアルバムをアップするとアルバム一覧画面が異常に重くなると言うおまけがついてきてしまったので、考え方を変えて、全て同期する機能がつくまでは「全部アップするのをやめて、共有だけに使う」ことにしました。
そこで今までアップしたアルバムを全て削除しようと思ったのですが、一気に複数のアルバムを削除する機能がPicasa ウェブアルバム側にありません。初期化機能もありません。300以上のアルバムがあるので、アルバム一覧→アルバム→削除→一覧→アルバム→削除...の繰り返しを300回以上するのは、表示が重く応答も遅いこともあってかなり面倒です。
Picasaのウェブアルバムを全て削除するブックマークレット
というわけで、XMLHttpRequestを駆使してPicasa ウェブアルバムのアルバムを全て削除するブックマークレットを作ってみました。
ブックマークレット » [Picasa ウェブアルバムを全て削除]
このブックマークレットは http://www.akiyan.com/js/deletepicasaweb.js を呼び出して実行します。httpで外部スクリプトを呼び出すので、自分の回線とakiyan.comを信用して頂ける方のみご使用ください。
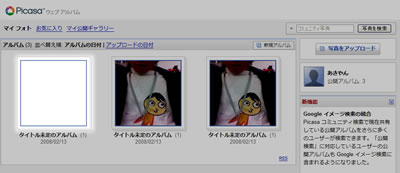
削除が完了したアルバムは、以下の画像のようにサムネイルが消えていきます。

うまくいけば一発で全て削除できますが、時々Picasa側が503エラーを出して止まることがあります。エラーで止まると「stoped deleteAll」と表示され、画面がリロードされます。削除を続ける場合はリロード後に再度ブックマークレットを実行してください。
スクリプトの解説
スクリプト全体
http://www.akiyan.com/js/deletepicasaweb.js 全体のスクリプトです。jQuery 1.2.3を内包しています。
(function() {
/*
* jQuery 1.2.3 - New Wave Javascript
*
* Copyright (c) 2008 John Resig (jquery.com)
* Dual licensed under the MIT (MIT-LICENSE.txt)
* and GPL (GPL-LICENSE.txt) licenses.
*
* $Date: 2008-02-06 00:21:25 -0500 (Wed, 06 Feb 2008) $
* $Rev: 4663 $
*/
(function(){jQuery本体})();
var anchors = $("div.lhcl_padding a[@href^='http://" + location.host + "/" + _authuser.name + "/']");
var offset = 0;
var wait = 0;
function recursive() {
setTimeout(function() {
var a;
if (!anchors[offset]) return alert('finished!');
a = anchors[offset];
$.ajax({
type: 'get',
url: a.href,
success: function(html) {
var r,url,aid;
r = html.match(/aid=([0-9]+)/);
aid = r[1];
r = html.match(/_deleteAlbumPath = "\\x2Flh\\x2F(deleteAlbum\?tok=[^"]+)"/i);
url = 'http://' + location.host + '/lh/' + r[1];
$.ajax({
type: 'post',
url: url,
data: 'optgt=DELETE&uname=' + _authuser.name + '&aid=' + aid + '&selectedphotos=&redir=' + url,
success: function() {
offset++;
$(a).hide();
recursive();
},
error: function() {
alert('stoped deleteAll');
location.reload();
}
});
}
});
}, wait);
}
recursive();
})();上から順に解説します
var anchors = $("div.lhcl_padding a[@href^='http://" + location.host + "/" + _authuser.name + "/']");jQueryでxpathを使ってアルバムへのリンクを全て取得しています。_authuserはPicasa ウェブアルバムが定義したユーザー情報の入ったオブジェクトです。_authuserのnameプロパティにはログイン名が入っています。
function recursive() {XMLHttpRequestで非同期に1つづつ削除するため、メインの処理を再帰関数として定義しています。
setTimeout(function() {
:
}, wait);ウェイトをいれるためにメインの処理をsetTimeoutでラップしています。ただし現在はウェイト量はゼロになっているので意味はありません。
if (!anchors[offset]) return alert('finished!');全て削除したらalertして終了する処理です。
a = anchors[offset];
$.ajax({
type: 'get',
url: a.href,
success: function(html) {
:アルバムページをXMLHttpRequestでgetします。successプロパティに正常取得時の処理を定義します。
var r,url,aid;
r = html.match(/aid=([0-9]+)/);
aid = r[1];
r = html.match(/_deleteAlbumPath = "\\x2Flh\\x2F(deleteAlbum\?tok=[^"]+)"/i);
url = 'http://' + location.host + '/lh/' + r[1];取得したアルバムページのhtmlから、削除に必要なパラメータなどをスクレイピングします。なので、Picasa ウェブアルバムのhtmlの仕様が変わったらアウトです。
$.ajax({
type: 'post',
url: url,
data: 'optgt=DELETE&uname=' + _authuser.name + '&aid=' + aid + '&selectedphotos=&redir=' + url,
success: function() {
offset++;
$(a).hide();
recursive();
},
error: function() {
alert('stoped deleteAll');
location.reload();
}
});スクレイピングした情報をもとに、削除リクエストをXMLHttpRequestでpostします。成功した場合(success)はoffset値をインクリメントし、リンクを非表示にして、再帰します。
失敗した場合(error)はアラートを出して画面をリロードします。
recursive();
})();再帰を開始するための呼び出しです。解説は以上です。
JavaScriptができるとブラウザだけでこういうこともできるよ!という例でした
このように、JavaScriptだけでブラウザの操作を全自動化することができます。あまちゃんが「JavaScriptは新しいUIだ」的なことを言っていた(or 書いていた)記憶があるのですが、こういうのを作たびにまさにそうかもしれない、と思います。
コメント / トラックバック