リニューアル後のmixiを2カラム/750px幅化するユーザースタイルシートを書いてみた
別に2カラム原理主義者というわけではないのですが、カラム変更オプションが無くなったのでついカッとなって書いてみました。
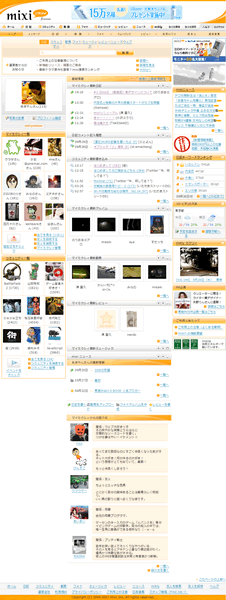
適用前、適用後
| 適用前 | 適用後 |
|---|---|
 |
 |
解説
Firefox向けで、ユーザースタイルシートの適用は「Stylish」拡張をインストールすると便利です。
2カラムにするだけではなく、個人的にほとんど使わない機能へのナビゲーションまで削除しちゃってるので、ちょっと注意が必要です。リニューアル後のmixiのHTMLはid名とclass名が変態的なまでにきっちり設定されているのでCSSがわかる方はソース眺めつつ調整してください。ユーザースタイルシートの内容は以下の通り
- 調整
- 全体の横幅 750px化
- 全体を中央揃え
- フッターリンク左右の余白調整
- 非表示
- 右カラム全部
- ロゴ
- バナー広告
- ヘッダの背景
- 動画・フォト・miklyボタン
- プルダウンメニューボタン
- 検索フォーム
- 最新情報ヘッダ
ユーザースタイルシート
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("mixi.jp") {
/* 全体を中央揃え */
body { margin:0 auto !important }
body { width:750px !important }
/* ロゴ非表示 */
h1 { display:none }
/* 広告バナー非表示 */
p.adBanner { display:none !important }
/* 右カラム非表示 */
#bodySub { display:none }
/* ヘッダの背景を透過色に */
#headerArea { background:transparent !important }
/* ヘッダエリアの幅調整 */
#headerArea { width:750px !important }
/* ヘッダの高さを自動に */
#headerArea { height:auto !important }
/* 本文エリアの幅調整 */
#bodyArea { width:750px !important }
/* グローバルナビゲーションの幅調整 */
#globalNavigation { width:750px !important }
/* グローバルナビゲーションのmikly・動画・フォトボタン非表示 */
#globalNavigation ul.contentsNavigation li.mikly { display:none !important }
#globalNavigation ul.contentsNavigation li.movie { display:none !important }
#globalNavigation ul.contentsNavigation li.photo { display:none !important }
/* ヘルプ・ログアウトボタン非表示(disabled) */
/* #globalNavigation ul.utilityNavigation li.help { display:none } */
/* ローカルナビゲーションの幅調整 */
#localNavigation { width:750px !important }
/* ローカルナビゲーションのレビュー・ミュージックボタン非表示 */
#localNavigation li.review { display:none }
#localNavigation li.music { display:none }
/* ローカルナビゲーションのプルダウンボタン非表示 */
#diaryPullDownButton { display:none !important }
#videoPullDownButton { display:none !important }
#photoPullDownButton { display:none !important }
/* フッター幅調整 */
#footerArea { width:750px !important }
/* フッターナビゲーションマージン調整 */
#footerArea ul.footerNavigation01 li { margin:0 2px !important }
/* 検索フォーム非表示 */
div.searchForm01{ display:none }
/* 「最新情報」ヘッダの非表示 */
#mymixiUpdate div.heading01 { display:none }
}
/* コミュニティページ専用スタイル */
@-moz-document url-prefix("http://mixi.jp/view_community.pl") {
/* 入退会ボタンを表示 */
#localNavigation li.music { display:inline !important }
}
コピペしてお使いいただくか、Stylishがインストール済みの場合はuserstyles.orgからワンクリックでインストールできます。調整はお好みでどうぞ。
更新履歴
- 2007-10-01 フッター全部消してしまうと規約リンクまで消えてしまうことに配慮していなかったので、幅調整に変更しました。
- 2007-10-01 ヘッダ領域に余白ができることがあったのでヘッダの高さを自動にしてみました。
- 2007-10-01 横スクロールバーが出ないようにいろいろ幅調整しました。
- 2007-10-01 フッターナビゲーションが1行におさまるように余白を調整しました。
- 2007-10-02 日記・動画・フォトのプルダウンメニューを開くボタンを消しました。
- 2007-10-02 ヘルプとログアウトボタンを元に戻しました(さすがにログアウトは使いますよね)。
- 2007-10-02 最上位の動画・フォトボタンを消しました。
- 2007-10-02 ナビゲーションが縮んだのでさらに15px削って幅を750pxにしました。
- 2007-10-02 userstyles.orgに投稿しました。
- 2007-10-02 どこかで拝見した中央揃えのアイデアがすごくよかったので取り入れさせていただきました。
- 2007-10-06 コミュニティページの入退会ボタンを表示するようにしました。
非表示の基準
「幅が広がったためになんとなく置かれたんじゃないか」系のリンクから非表示にしました。最上位ナビゲーションにあったリンクはフッターには残ってますのでそちらからどうぞ。
ありがたい。
使わせていただきます!
リニューアル後のmixiを2カラム/765px幅化するユーザースタイルシートを書いてみた
やはり、2カラムでしょ。
お借りします
ログインするたびになえてたのでありがたく使わせていただきます。
mixiリニューアルに伴う改悪
mixiリニューアルに伴う改悪
[音楽][ネット]HTMLソースやCSSソースに著作権は発生するか?
MIXIのデザイン改悪が話題になっていますが、さっそく有志の方が、強制改良スタイルシートを公開していました。 リニューアル後のmixiを2カラム/765...
[Web] mixiは携帯で見ればいいと思うよ
Web版mixiのデザインが変更されて「レイアウトがヒドイ」という意見をよく見るけどそうではないと思う。 配色が明るすぎるのとコンテンツを囲う枠が無くな...
さっそく使用しました。
スッキリしました。ありがたいです。
>Firefox向けで、ユーザースタイルシートの適用は「Stylish」拡張をインストールすると便利です。
ぜひぜひ userstyles.org への登録を!
>taizoooさん
userstyles.orgに登録しました!
http://userstyles.org/styles/3658
[mixi] ブログ連携のテスト
昨日(10月1日)に mixi のレイアウト変更が行われました。 まあ、なかなか...
素晴らしい。
使わせていただきます。
トップページは見事に2カラムになりました!
しかし日記のコメントの1番目のみ、
なぜか横にずれてしまいます。
mixiの広告を非表示にした
mixiの広告の民度が低いという会話があり、広告のクレームをどこに入れるかという...
ありがたや、ありがたや。
改造して広告非表示に使用させていただきました。
どうでも良かったんですが、CSSを入れて、さらに弄ってしまいました。
日記を書くためにスクロールするのはおかしいので余分なものを非表示にしてスクロールせずに日記を書けるようにしてみました。
Stylishは簡単にデフォルト表示に戻せるのでこんな荒っぽいことでもまあ良いかなと。
/* コミュニティ最新書き込みの非表示 */
#bodyContents #newBbs { display:none }
/* マイミクシィ最新アルバムの非表示 */
#bodyContents #newAlbum { display:none }
/* マイミクシィ最新動画の非表示 */
#bodyContents #newVideo { display:none }
/* マイミクシィ最新ミュージックの非表示 */
#bodyContents #newPlaylist { display:none }
> けこ (さん)
こことは無関係かと
リニューアルしたmixiのデザインをユーザーCSSで変更する
10月に入ってmixiのデザインがリニューアルされました。
あれだけユーザーを抱えているサイトなのでデザインの変更にはかなり勇気が必要だったとは思い...
ユーザースタイルシート for mixi
リニューアル後のmixiを2カラム/750px幅化するユーザースタイルシートを書いてみたで公開されているユーザースタイルシートをベースに自分向けにカスタマ...
NORIちゃんのところから来ました。
すご~い。使わせていただきます。
ありがとうございました。
「ユーザスタイルシートで、mixiリニューアル画面の改造」(FireFox版)
10月1日より、mixiがリニューアルされましたー。できる事がいっぱい増えたよーなのですが、元々mixiをフル活用してたわけではないワタクシにしてみたら、...
スレイプニルじゃ無理?
みたよ (β) | mixiの新デザイン対応のカスタムCSS
SleipnirでもUser Style Sheetを導入してれば利用可能だと思います。
というか利用してます。
拍手!
素晴らしいです。
私にはこの技術はないのでありがたくいただきます!
m(_ _)m
ありがとう、ありがとう....
早速お借りしました。
ありがとうございます!
Sleipnirじゃmixi側のスタイルシートが有効にならないので表示が崩れてしまいますね。
見やすくなりました!ありがとうございます^^
試してみました。とても良い感じですね!
素晴らしい拡張をありがとうございます。とても重宝しております。(*- -)(*_ _)ペコリ
素敵なものを教えてくださり、ありがとうございます。
さっそく使って、すっきりしました。
ところで、普段閉じていた最新情報(マイミクシィ最新アルバムなど)のヘッドは
#newAlbum div.heading02 { display:none }
…とすることで消せたのですが、
mixiニュースのヘッドはどのようにすれば消せるでしょうか…?
ソースを見ても、ニュースのところのidだけ、
<div id="">
…となっていて、idで指定することができません。
スタイルシートは最近かじったばかりなので自分が単に分かっていないだけなのかもしれませんが、解決法があれば教えていただけないでしょうか。
mixiリニューアルを自分用にリニューアル
昨日、10月01日にmixiが大幅にリニューアルされて、わたしの周りでも色々賛否意見が出ています。(主に、耳にするのは否の方ばかりですけど。)
ま、mi...
mixi新デザイン自己流Hack
10月1日の新デザインへの移行でいきなり物議を醸しているmixi
特にwebデザインコミュニティではいろいろな意見が出ています。そこでブラウズにFi...
スッキリしました!!!
ありがとうございます
さっそく利用させてもらっています。
ただ、コミュニティのトップでフォトエリアと趣旨のエリアが並列表示されずに縦に並んでしまうようです。
すいません。今、コミュを確認したら正常に表示されていました。Mixi側の問題だったのか原因は不明ですが、そのままで解決しました。
とても見やすくなって感激しました!
有り難うございます!
いただきました
SleipnirのuserStyleSheetでほぼそのまま使ってます。
ありがとうございました!
リニュ後の表示がイマイチと思っていたので
大変助かりました。ありがとうございます!
2007-10-03 01:01:57に投稿した「mixiニュース」の件、Cookieを消去したらそれだけで消えました。
失礼いたしました。
早速適用させてみました。ありがとでした。
Internet Explorer で使用する場合は、
----
@-moz-document domain("mixi.jp") {
/* 全体を中央揃え */
body { margin:0 auto !important }
body { width:750px !important }
/* ロゴ非表示 */
h1 { display:none }
----
の部分と最下部の } を削除すればおけーでした。
これだけじゃなんなので広告非表示の補完しときます。
----
/*運営者からのお知らせ非表示*/
/*div#contentsTop{display:none;}*/
/*ログインページの広告非表示*/
body.login div#login_main{visibility:hidden;}
/*日記・コミュニティページの下部広告非表示*/
div.diaryBottomAd,div.sponsorList01{display:none;}
/*足あとページの広告非表示*/
div#footprintjack,div#footprintjack02{display:none;}
ありがとうございます。とっても見やすくなりました!
stylish もこちらで初めて知りました。
すごい収穫。活用させていただきます~
ありがとうございます。
とても観やすくなりました。
僕は、白場が多くて目にしんどかったので
バック背景とかの色を少し追加して弄りました。
使用ブラウザはSafariです。
コミュニティの入退会が表示されないみたいです。
昨日知ってさっそく自宅のFirefoxで使ってます。すっきりしてとてもいいです!感謝。
広告非表示に関しては、今後対策立てられるかも知れませんね(多分イタチごっこになると思ふ)。
TOPのバックはグレーに出来るけど
コミュニティ最新書き込みの縞々が気になる!
コミュのトピックのバックもグレーに出来たらな~
私は、2カラム主義でもないし、てめーのBlogを3カラムにしてるから、言えますが、たぶん皆さんも、3カラムが悪と言っているのではないんですよね。
“勝手に”“前は2カラムも選択制だったのに”“ユーザに試させもしないで”“さも開発の最先端を行ってます的な傲慢丸見え”な、mixiに、腹が立つんですよ。
そして、特に、有料会員な人にまで、広告を押し付けるところが。
様々なCSSを使わせていただき、組み合わせて、見やすくしようと思います。
意図せず、CSSを勉強するハメになったのは、まぁ、良いのですが…。
mixiのリニューアルをリニューアル(Sleipnir2編)
mixiのレイアウトがリニューアルされました。 強制3カラムになったみたい。 ...
ニュースのトップを押すと3段になってて、右にずれてます
正に救世主登場です。
有り難く使用させていただきます。
ありがたく使わせてもらってます
news.mixi.jpとmusic.mixi.jpも
2カラム表示に対応してもらえると嬉しいのですが
ありがたく使わせてもらっています!
mixi オフィシャルにしてもいいくらいだと思う(笑)
ありがとうございます! 使わせていただきます!!
ありがたく使わせてもらっています。
コミュのお気に入りに登録を表示できる部分もあると嬉しいです。
ユーザースタイルシートを使わせて頂こうと思い、CSS の部分をコピーさせて頂き、テキストファイルにペーストして、mixi.css を作成しました。
環境は、Mac OS X 10.4.10で、ブラウザは safari2.0.4 です。
環境設定から、上記保存した mixi.css を読み込んでも反映しません。ちなみに、他の css ファイルで確認した所、ユーザースタイルシートは反映しました。
safari で利用出来た方もいるとの事ですが、判るかたアドバイスを頂けないでしょうか。
はじめまして、参考にさせてもらい
自分なりに少し弄ってみました。
私は3カラムは嫌いじゃないけどあれは見づらくて困りますね。
ずっとこのCSSを使わせてもらっていたんですが、
最近は上に広告が表示されるようになりましたね。
/* 広告バナー非表示 */
p.adBanner { display:none !important }
の「p」を削除して
/* 広告バナー非表示 */
.adBanner { display:none !important }
に変更したら消えました。
広告がウザく感じる方はお試しあれ。
ついでにこちらもどうぞ。
/*日記の下部広告非表示*/
.bottomSpaceAd { display:none !important }
/*コミュニティの下部広告非表示*/
.sponsorList01 { display:none !important }
広告バナー非表示の対応コードありがとうございます。
ついでといっては何ですが
/*日記の書き込み完了画面の広告非表示*/
.messageAreaAd { display:none !important }
お時間がある時に新トップページへの対応お願いしますm(__)m
mixi 2column stylish(改)
ノートPC など画面が狭い環境だと、3column 化した mixi では使い辛くて仕方がないので”リニューアル後のmixiを2カラム/750...
noさん>
カッとなって勝手に対応しちゃいましたw
つhttp://philosy.com/blog/?p=57
やっつけですが、よろしかったらどうぞ。
[...] 早速2カラム化するスタイルが公開されていた。これはこれで、スッキリしすぎて違和感があるな・・・やっぱり白が多すぎるみたい。この調子だと、旧デザインを完璧に再現するスタイ [...]