mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由
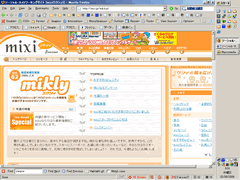
mixiのレイアウトが大幅に変更された。右側にサイドバーが出現して、全体の横幅が大きく広がったのだ。全体の横幅は900pxほどだ。このため、私の環境ではブラウザの横スクロールバーが現れるようになってしまった。以下がその様子だ。

これはユーザビリティ的にかなりよくない状況だ。横スクロールは可能な限り避けなければならない。なぜなら多くのユーザーは横スクロールすること自体に不慣れだから。
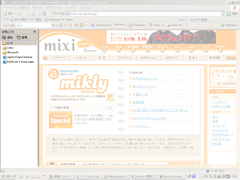
しかし、画面を見てお気づきの方もいると思うが私はWindowsのタスクバーを縦に配置している。このレイアウトはマイノリティな類であろう。このレイアウトのためにブラウザの横幅が縮まっているので「それは例外だ。みんなブラウザの幅は900px以上にしてるよ」という声が聞こえてきそうだ。しかしこれには反論の余地がある。ブラウザでサイドバーサイドバーを活用しているユーザーのことを考えてみたことがあるかい?IEでお気に入りをサイドバーに配置している人は相当数いるだろう。以下がその様子だ。

「じゃあ一体どれくらいの人がサイドバーを出しているというんだ?」という声が聞こえてくる。サイドバーだけの問題ではない。ブラウザを全画面表示にせずに、縮めて使っているユーザーもいる。そしてこれについて私は確かなデータを持っている。BROWSIZE.ORGでのアクセス解析の結果だ。それもクライアントのディスプレイ全体の解像度の集計結果ではなく、レンダリングエリアの横幅の集計結果だ。驚くべき事に、およそ25%のユーザーが800px以下でレンダリングしていた。860px以下まで対象を広げればその割合は40%にまでのぼる。私のサイトは800pxで横スクロール無しで表示できるので傾向としてこの結果が出やすいともいえるが、ブラウザの横幅なんてサイトによってそうやすやすと変えるものでもない。ということは、かなりの割合のユーザーのレンダリングエリアの横幅は800px以下だといえる。ポータルサイトの多くが800x600の解像度のディスプレイでも横スクロール無しに閲覧できるのは、単に古いディスプレイを使っている人を救うためではない。ユーザーはどんなに高い解像度のディスプレイでもブラウザの横幅はたいして広げないことを、ポータルサイトは知っているからだと思う。
画面解像度で集計した結果を見ると、今や1024x768px以上のユーザーが99%以上だ。さらに1280x1024px以上のユーザーが25%以上だ。しかしBROWSIZE.ORGの解析ではレンダリングエリアの横幅は25%が800px以下で、40%が860px以下だ。この数字に驚く人も多いだろう。疑惑の念があるかもしれない。だったら、自分で調べてみるといい。程度の差はあれ結果は驚くような数字になるはずだ。ただし、フルスクリーンを強制するようなサイト上の集計でなければの話だが。
私の理想は、横幅800pxのウィンドウでもスクロールバーが現れず、かつブラウザを広げたときにブラウザにあわせて見栄えが広がってくれるようなサイトだ。広げすぎて表示が崩れることもあるだろうが、あまり気にしなくていい。広すぎる幅でブラウジングしているユーザーの割合はとても少なく、ユーザーは普段から自分が使いやすい幅に調整することは進んででもやるからだ。だが、横スクロールバーが出現してそれを「させられる」のは大嫌いなんだ。人はむりやり強制されることは何であっても嫌だからだ。
以上のことから、「横スクロールが発生しない限界を800px以下にすべき」という結論が導き出される。多くのユーザーに利用されるウェブサイトの制作に関わる方々はこのことを深く受け止めて欲しい。私は今回のmixiのデザイン変更にはかなりがっかりした。mixiを使うたびに不格好に途切れたページを見なければならないからだ。このような事はまた起きてほしくないので、私自身のためにもこのことを広く啓蒙していきたいと思っている。
追記その1(2006-02-09):やはりmixiのデザイン変更には強い反発を示すユーザーは多いようだ。mixiの新しいサイドバーを消すGreasemonkey拡張やスタイルシートが同時多発的に公開され始めている。同じ内容のGreasemonkeyが同時多発公開されるなんてことが今までにあっただろうか?単に3カラムが鬱陶しいだけのユーザーもいるだろうが、それもまた見逃せない事実だ。
追記その2(2006-02-10):この話についての続きを書いたのでそちらも併せてご覧頂きたい。
追記その3(2006-02-20):さらに続き。
追記その4(2006-12-01):あなたのサイトのユーザーのレンダリングエリアの横幅を集計できます!
Mixiの3カラム化について
会社でMixiをちょろっと見ると幅がブラウザからはみ出ることが判明した。
なんじゃこりゃーと思ったのは私だけではあるまい・・・。
というわけで、m...
通りすがり失礼します。
私が思う横スクロールがいけない点は第一に、マウスのホイールが横スクロールには対応していないという点ですね。
ブラウザのスクロールバーで縦スクロールを操作することよりも、マウスホイールで縦スクロールを操作する事の方が圧倒的に多いです。
横スクロールが必要な場合、非常に鬱陶しく感じてしまいます。
[news]サービスを続々と投入する新生ミクシィのこだわり
mixiの会社が社名もミクシィに変更したという話。まあ、すごい数のヒトに受け入れられてるmixi(というかワタシもアカウント持ってるし)なので、ワタシごと...
いいかげん横スクロールアレルギーなんて死語でしょう。
そこまで毛嫌いする方が、レイアウトを異常に気にするIE表示限定を宣言しているようなサイトと同じような疎外感を感じます。
どうせ見切れないのは携帯で慣れてますから。(800pxなんてQVGA携帯でも見れませんよ)
横スクロール可能なマウスもありますけど、一般的ではないですね。(Mac では標準採用されたようだけど)
最初mixiニースに気づきませんでした。
最大化して初めて、「あ~ここにあったんだ」と。
ニュースや天気予報を読まなければ支障ないと思いますが。
最小横幅800px論への言及への言及 : はみ出た部分は重要じゃなければよい
mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由に対して内外から多数の反響が寄せられた。鋭い意見が多く「情報は出すところ...
mixiの3カラムとブラウザの横幅
akiyan.com : mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅...
知らないと損し続けるサイト横幅の秘密
私も少し驚いたのですが、ウェブサイトを構築する際の 横幅について非常に勉強になるデータが出ています。 【ブラウザの横幅の集計結果】 25%のユーザーが8...
なんで800pxなのかの理由が書かれていない。そもそもブラウザの横幅が800pxの人が多いのは、世の中のページがそれだけの横幅がないとちゃんと見れないからだ。
横スクロールも縦スクロールもするべきではないでポータルは400x400に収まるようにデザインすべきだ。
好き嫌いはあれど
サイトの管理人を始めて早2年半。
3つのサイトを持っているわけですが、やはり癖というのは恐ろしいで、なかなか抜けないのです。
そろそろやめたい事
・...
横幅 800px 前提の可変幅レイアウトに戻そうと思う
akiyan.com : mixi のデザイン変更から学ぶ、ウェブサイトの最小横...
mixiニュースは日記ページに設置したほうがいいんでない?
mixiがmixiニュースという機能をリリースしました。そのニュースがホームの右...
[mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由]
mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由 mixiのレイアウトが大幅に変更された。右側にサイドバーが出現して、...
内容については同意です。
まあ、幅が狭すぎるサイトも改行が多くて読みにくいのですが。
ところで「ウェブサイトの最小横幅」という表現ですが、「最大横幅」(横幅の最大値)ではないでしょうか?
(あるいは「(サイトを横にはみ出すことなく表示させるために要求される)ウィンドウの最小横幅(横幅の最小値)」でしょうが、ウィンドウの幅はユーザーが勝手に決めるという意図ですからこの表現は誤解を招きますね。)
本文をここにどうぞちょっと論点は違うのですが御容赦を.
デザインの本を見ますと,(数字は本によってばらつきがありますが)横書き印刷物の1行あたり文字数は25〜35文字にすると,横方向の視線移動量の点で好ましい.などとあったような気がします.たぶん,横方向の視線移動量が大きくなると,無意識に首を僅かに往復させる運動をしてしまってストレスになるからじゃないかと思うのですが.
HTMLだと,あまりそういう方向からの仕様は決まってないし,一概に決めるべきでもないと思うのですが,やはり生理的に横長文は読み難く感じることは事実だと思いますので,間接的に文字数をコントロールする意味で,あまり横幅を広げないデザインの方が可読性は高いんじゃないかな.とは思います.
ブロックの幅を文字(EM)単位で拡縮する手法(例えばwidth:37emなど)はもう結構前から実装しても大丈夫な状況になっています。
日本語横書きの文章を読みやすく、という考え方なら今の時代その方向でいくべきでしょうなあ。
ウェブサイトの最小横幅を800px以下にすべき
mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由 : akiyan.com
横幅800pxのウィンドウでもスクロールバ...
横スクロールバーは嫌い
mixiが先日のレイアウト変更で、ページの横幅が大きく広がり、XGAでIEを使い、お気に入りを横に表示した状態ですら横スクロールバーが出るようなレイアウト...
mixiのデザインが変わったのね
知らなかったよ。正確には気付かなかった。
なぜなら、mixi開いてもウインドウを画面いっぱいにすることはないし、横スクロールなんて眼中にないから。ニ...
「横スクロールが嫌われる理由」の私的考察
その理由は
Windowsのレイアウト・マネージャや、Windowsアプリの
ウィンドウ管理ポリシー(ウィンドウのサイズや配置の管理方針)
がタコで、いつもユーザはそれで苦労させられているから、
その典型的一例として「横スクロール」が非難されている
だけだと思う。
「ダメなウィンドウ管理ポリシー」の、一番判り易い例が
「横スクロール」だっていうだけだ。
私は10年前からSXGAサイズのモニターを常用しているが、
ウィンドウ管理ポリシーがスマートなWindowsアプリには
ついぞお目にかかった事がない
(ところでAdobe製品のウィンドウ管理は昔っからスマート
なんだけど、あれはMac系アプリだよね?
だってWindowsといっつも相性悪いし)
例えば「メモ帳」アプリを開くと、
大抵の場合画面の1/3~半分を占領する巨大なウィンドウ
が表示され、そしてウィンドウサイズを調整してから
ようやく、どうでもいいファイルの編集が開始できる。
あるいは、親ウィンドウの中に子ウィンドウが表示される
「MDI構成」のアプリ。例えばExcelで複数ファイル開いた時。
これはもう苦痛以外の何者でもない。
子ウィンドウは大抵、親ウィンドウよりも大きかったり、
位置が微妙にずれているので
常にウィンドウのスクロールとリサイズが必要になる。
そして、Webの入力フォームサイズ。
mixiの画面幅を非難?するこのコラムの右端に、
やけに広い空白があることや、
あるいはコメント入力フォーム (textarea)は縦横
どうしようもなく狭くて文を書きにくくて、
しかもその一行に入力可能な文字数は、たいてい
コラムのの一行の文字数に満たない、
という事実を誰も指摘しないのは、不思議な事だ(※)。
Webはそういうものだから、
Windowsはそういうものだから、
と信じてみんな我慢している。
そして溜まったストレスを、
わかり易い「横スクロール」でヘマをやった人に
ぶつける。
本当は、ウィンドウサイズや入力幅を
きちんと管理するためのポリシーを定めなかった
事に、諸悪の根源があるのに。
-------------------------------------------------
※ の横幅調整の難しさは僕にもわかります。
まずrowsで指定した文字数は、ほとんど大抵、
実際に入力可能な文字数とはずれます。
また、Webブラウザの種類やバージョン、
Webから変更不可能なフォント選択などによって、
すぐに文字数が変わります。
10年ほど前、各種のブラウザの横幅調整係数を探したり、
指定文字数ピッタリのtextareaや、
表示ウィンドウサイズピッタリのtextareaを
動的に作るJavaScript (ウィンドウのリサイズにも対応)
を書いたことがありますが、
結局のあまり良い結果は得られませんでしたw
縦スクロールのほうが嫌いな私は少数派か。
ウェブサイトの横幅を800ピクセルにする必要性にする必要性
久々にHTMLと格闘中(いや、格闘する前段階ですが…orz)
ウェブサイトの標準フォーマットは横幅800ピクセル、縦幅600ピクセルと昔から良く言われてい...
デザイン変更中
ただいま、テーマファイル“sharaku”を整頓しています。
課題はズバリ『幅』です。解像度との問題になります。。。
まずはこちら
mixiのデザイン...
広告を画面の右側に貼り付る人のための画面サイズ解析ツール
前回の開発合宿でakiyanが作ったサービスがリリースされましたのでご紹介(仕事早いよ)。 超ニッチサービスなのですが、サイト閲覧者の画面の「横幅」サイズ...
サイトの横幅を640ピクセルにする理由――統計と現状に基づく結論
このブログの本文の横幅は、かなり狭い。それはなぜか。 結論から言えば、「ブラ...
ユーザーコミュニティとの付き合い方とサービスリリースの在り方についての雑感。
はてなスターで某方面が盛り上がっているようだが、似たようなことは"はて...
[...] mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下…なサイトと同じような疎外感を感じます。 どうせ見切れないのは携帯で慣れてますから。(800pxなんてqvga携帯でも見 [...]
[...] mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由(akiyan.com) [...]